Florida National Parks Hotel Reservation Form
The files you will need for this exercise are located on the server in the Web Design folder under Forms Files. Copy the Project 05 folder from this folder to the Dreamweaver/forms folder. You will be using these files during the rest of this lesson. If you have not downloaded these files go back to the Frames page for the instructions.
1. Open the hotel_form.htm page in the Project 05/park folder. Change the title of the page to Florida Parks - Hotel Reservations
2. Give the page a heading of Florida National Parks. Insert a line break and type Hotel Reservations. Apply a heading 1 format to both lines of text and align center. Insert a new paragraph.
3. Insert the line.gif image (found in project 05/park/images) under the heading text. Center the line.
4. Insert a form into the page. Select the form and look in the properties panel. What is the current name of the form? Change this to hotel_form.
5. Type in mailto:your email address goes here in the action text box. When the submit button is pressed an email message would be sent to your email address.
6. In the Target box select _self.
7.In the Enctype box type text/plain. This means there will be no encryption of the data from this form.
Inserting a Table | Creating a List/Menu Form Object | Inserting a Jump Menu | First Page
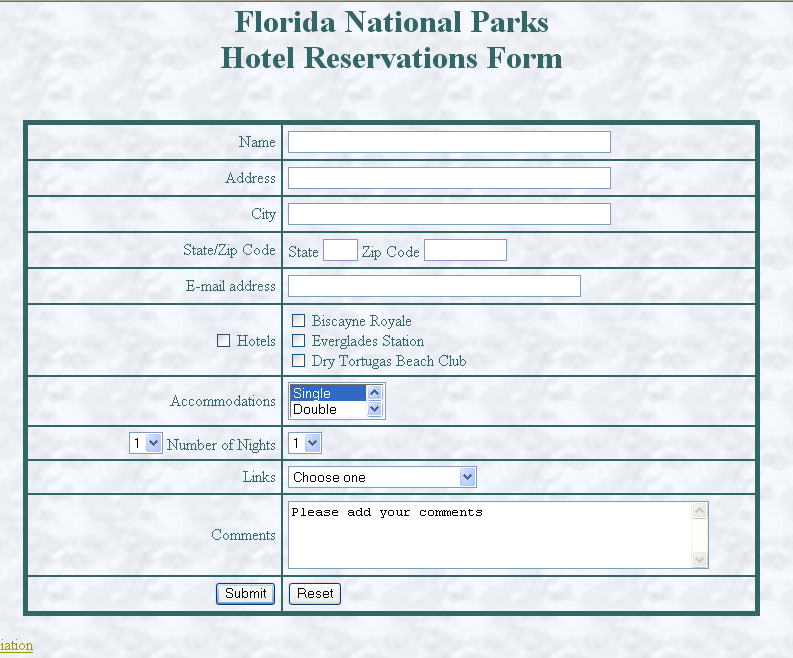
When you are finished your page should look like this: