Relative Links
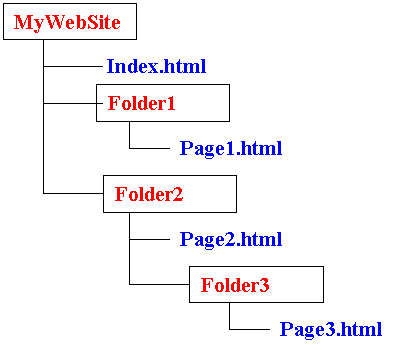
The ability to link to another page, image or file is very important in web pages. Links to pages within the same web site are known as relative links while links to other web sites use absolute links. One important rule to remember about relative links is that they are "relative" to what page you are currently in. The location of the page you are linking to must be spelled out in your link tag. The location is always in relationship to the current page that you are placing the link on. Here is an example of the file structure of a web site:
MyWebSite - this is known as the root folder
If you are working on the Index.html page and you want to link to Page1.html you would add the following tag:
<a href="Folder1/Page1.html">Page 1</a>
This tag not only lists the page to link to but also tells the browser how to get to that page from the index.html page. The directions to the page are known as the path and the path must be included in relative links if the page referenced is not in the same directory (folder)How would you make a link to the Page2.html web page from the index.html page? Well if you start at the index page you would then need to look in Folder2 to find this page so the tag would be:
<a href="Folder2/Page2.html">Page 2 </a>
How would you link to Page3 from the index page? This time the page is buried inside two different folders so here is the link:
<a href="Folder2/Folder3/Page3.html">Page 3 </a>
This link tells the browser to look in Folder2 then inside Folder3 for a web page called Page3.html.What would the link look like if I wanted to link from Page2 to Page3? Remember these are relative links so you start from the page you are linking from, in this case Page2. Now you must indicate to the browser how to get to Page3. Here is the link:
<a href="Folder3/Page3.html">Page 3 </a>

If you are working on Page3.html and you want to link back to the Page2.html (it is always good to be able to link back to previous pages) you would use the following link:
<a href="../Page2.html">Page 2 </a>
Notice that in this case you are telling the browser to move up one level or folder to find Page2.html. The ../ tells the browser to move up one level.To link from Page3.html to the index page you would add the following link:
<a href="../../Index.html">Home</a>
In this example you had to move up two directories to get to the location of the index page thus two ../ were included. The first moved the browser out of Folder3 into Folder2, the second moved the browser out of Folder2 up to the main web page folder where the index.html file is located.Understanding, creating and working with logical file structures is not only important when creating relative links but also when working with graphics or any other file you want included in a web page.
