Validating Form Data
Forms submit data to a web server which then typically passes this data to a database for storage. There are two ways to check the data before it is passed to the server. The first is to have the user's web browser check the data (client side validation), the other is to have the server check the data (server side validation). The advantage of client side validation is that it prevents faulty data from being sent to the server in the first place and thus conserves bandwith and is more efficient. Client side validation requires JavaScript which is embedded into the HTML code of the web page.In Dreamweaver form validation is an example of a behavior. You saw earlier that you can apply behaviors to create rollover buttons. In this exercise you will apply behaviors that will check to be sure no form elements have been left blank. As you apply these behaviors Dreamweaver will write the JavaScript code for you. If an omission occurs a Microsoft Internet Explorer dialogue box will open. The errors must be corrected before the form can be submitted.
Adding Form Validation to the Hotel Reservation Page
1. Open the hotel_form.htm page you created in the previous exercise. From the pull down menu select Window > Behaviors, this will open the Behaviors panel.2. Click anywhere inside the form and then click the forms#hotel_form tag in the tag selector just below the design window on the left hand side of the screen. The entire form should become selected.
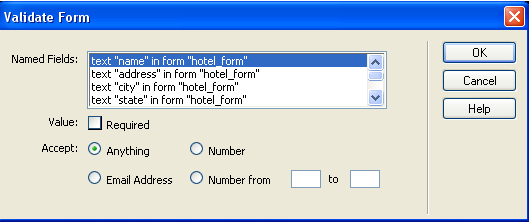
3. Click the + button on the Behaviors panel and select Validate Form from the pull down menu. This will open the Validate Form dialogue box. Each of the text fields in the form should be listed in the Named Fields lsit. The first line, text "name" in form "hotel_form", should be highlighted and the Anything radio button should be selected.
4. Click the Value: Required box. What changes in the Validate Form dialogue box?
5. Select each line in the Named Fields and select Required for each one except the last one for comments. The supplying comments is optional. This tells the browser that each form object must be completed before the submit button will work.
6. View the page in Code View. What new tags have been added to your page?
7. Save your page and test to see if the validation is working. How can you tell the validation is working?
Because email is not set up on these computers no email will be sent. If it was configured you would receive an email message contianing the data in the form.
Configuring your form to submit to a live server