Mobile App Development
Wednesday, January 15th
Review of Lists and Sorting - 5.3 Search Algorithms - the development of search algorithms was a major milestone in making data useful and accessible.
Time to play the Guessing Game - I am thinking of a number between 1 and 100 - can you guess the number?
Guessing Game #2 - I am thinking of a number between 1 and 100 - can you guess the number?
Comparing binary with linear searches - which is faster? What are the requirements for the binary search?Binary vs Linear Searches - is the data ordered? If so use a __________ search, if not use a ____________ search.
FindMax Program - demo with cards
Code for FindMax Program
1. Create a list of 10 random numbers
2. Display the list
3. Find the largest value and display it.
Reset program.Complete 5.3 Search Algorithms - Questions and Reflections
Today is the last day for Logo Part 2! If you have finished Logo Part 2 Q & R and steps 1-8 then start on the FindMax Program
Complete Unit 5.2 - Logo Part 2 Questions and Reflections. Show this to your instructor for teacher check.
Complete Logo Part 2 - using procedures with parameters and loops.
HINT: To draw a square the Android had to turn 4 times each by 90 degrees meaning it turned a total of 360 degrees.
You may also want to create variables for the number of sides and the length and then create text boxes that allow the user to enter these values. Your draw program will then use the values the user enters. This step is optional but will save you time. Get your first couple of programs to work first then add this option if you have time.
1. Square - should be able to draw a square of any size.
2. Triangle - should be able to draw a triangle of any size.
3. Pentagon - should be able to draw a pentagon of any size.
4. Polygon - should be able to draw a polygon of any number of sides and of any size.
Stop at Step 4 to get Teacher Check!
5. Circle
6. Flower
7. Partial Flower
8. Your own creative design.
Get Teacher Check!
9. Create text boxes and labels so the user can enter the number of sides, length, rotation and number of repititions for creating objects. Then use these values to call the polygon procedure and draw complex drawings.
10. Create a new design that makes use of nested shapes. An example would be to draw a square but to include inside the square procedure a drawTriangle procedure. So when a square is drawn a triangle is drawn as well. Show your drawing to your instructor for teacher check and then explain how your code works.Complete Unit 5.2 - Logo Part 2 Questions and Reflections. Show this to your instructor for teacher check.
Creating Your Own Search Algorithm - FindMax!
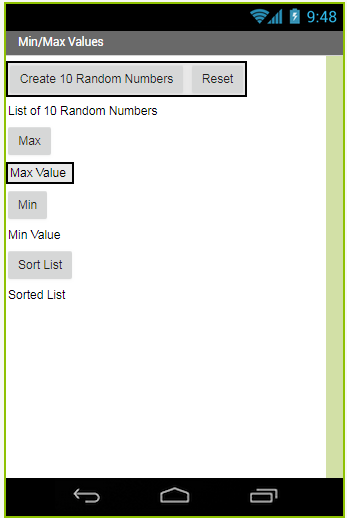
Create an app called FindMax that does the following:
1. When you click the Random List button it creates 10 random numbers between 1-100 (you will need a button and a label). Create a procedure for this called createRandomList.
2. Display this list of random numbers - create a procedure called displayList.
2. When you click the Max button it displays largest number from the list. Create a procedure called findMax.
3. Add a reset button that clears all displayed values.Demonstrate this app to your instructor for teacher check.
4. Now add another button that displays the smallest nunber in the list.
Demonstrate this app to your instructor for teacher check.
5. Now create a button that takes your list of numbers and sorts them. Hint: you will need a variable called temporary to hold your list value in order to switch locations in the list.
Homework
Homework: