Mobile App Development
Friday, January 10th
Check your grades!
Free Computers! - not working but all the parts are there. Great starter if you wanted to play around with Linux.
How does the addition of parameters improve the design of an app?
NOTE: A parameter is the variable used by a procedure or function and an argument is the actual value passed to the procedure or function. In this case distance is the parameter and 20 is the argument.
Another way to make your procedures more abstract is to place repetitive statements into a loop. In the following exercises you will make use of a for loop or a for each block in this case. Anytime you see repeating lines of code consider using a loop to improve your code.
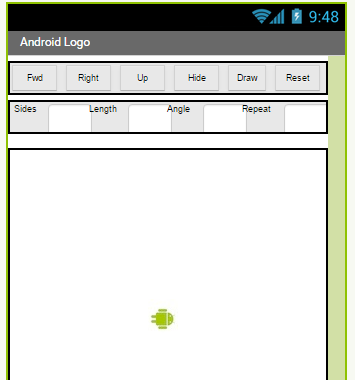
Complete Logo Part 2 - using procedures with parameters and loops.
HINT: To draw a square the Android had to turn 4 times each by 90 degrees meaning it turned a total of 360 degrees.
You may also want to create variables for the number of sides and the length and then create text boxes that allow the user to enter these values. Your draw program will then use the values the user enters. This step is optional but will save you time. Get your first couple of programs to work first then add this option if you have time.
1. Square - should be able to draw a square of any size.
2. Triangle - should be able to draw a triangle of any size.
3. Pentagon - should be able to draw a pentagon of any size.
4. Polygon - should be able to draw a polygon of any number of sides and of any size.
Stop at Step 4 to get Teacher Check!
5. Circle
6. Flower
7. Partial Flower
8. Your own creative design.
Get Teacher Check!
9. Create text boxes and labels so the user can enter the number of sides, length, rotation and number of repititions for creating objects. Then use these values to call the polygon procedure and draw complex drawings.
10. Create a new design that makes use of nested shapes. An example would be to draw a square but to include inside the square procedure a drawTriangle procedure. So when a square is drawn a triangle is drawn as well. Show your drawing to your instructor for teacher check and then explain how your code works.Complete Unit 5.2 - Logo Part 2 Questions and Reflections. Show this to your instructor for teacher check.
Sequence - most code is called line by line in the sequence you write it.
Selection - allows the program to choose between two or more different options (steps) based on a condition. - Conditionals - if, while...
Repetition - perform a series of steps for a given number of times - Loops - for, while...Intro to Unit 5.3 Search Algorithms - I am thinking of a number between 0 and 100 - can you find the number?
Homework
Review app components and app design process.